Pre nego što se pređe na kreiranje 3D objekata potrebno je osvrnuti se na upravljanje koordinatnim sistemima i transformacijama ovih sistema koje se sreću u radu sa WebGL tehnologijom.
Da bi se stiglo od 3D modela do prikaza na ekranu koordinate temena mreže modela prolaze kroz različite transformacije. U nastavku će biti opisane ove transformacije i koraci koji se izvršavaju u procesu iscrtavanja. Ovaj proces se često referencira sa Transformation pipeline. U nastavku su navedeni i nazivi dobijenih koordinata i odgovarajućih prostora koji se najčešće koriste u literaturi.
Objekat se modelira i dobijaju se koordinate koje su relativne u odnosu na centar modela. U ovom koraku se objekat posmatra kao 3D objekat koji postoji sam za sebe. Te koordinate se prosleđuju vertex shader-u.
2. Objekat se postavlja na scenu zajedno sa ostalim objektima. U ovom momentu su koordinate objekta relativne u odnosu na centar sveta odnosno scene.
3. Koordinate se opet transformišu u odnosu na postavku kamere (oka). Ovde je važno napomenuti da je koncept rada takav da se ne pomera kamera (oko) već se transformišu objekti tako da se modelira pomeranje kamere. Kamera kao takva ne postoji u WebGL-u.
Prethodnim korakom je završena postavka scene. Dobijene koordinate se projektuju na 2D ravan uz pomoć projekcije izvršavanjem određene transformacije (ortogonalna ili perspektivna projekcija).
Nad dobijenim 2D koordinatama se radi normalizacija. Normalizovane koordinate su one čije su x i y vrednosti u intervalu [-1, 1]. Normalizacija se u praksi često izvršava zajedno sa projekcijom. Šta se dešava sa z koordinatom? Iako su sve koordinate u ovom momentu preslikane projekcijom na 2D ravan, z koordinata se i dalje čuva pošto će biti upotrebljena za depth testing
6. Na kraju se kordinate preslikavaju na koordinate ekrana gde je (0.0) donji levi ugao, a gornji desni (w, h) gde su w ih širina i visina u rezoluciji ekrana.
Za sve korake, osim poslednjeg je zadužen programer i sve ove transformacije se obavljaju u vertex shader-u. Teoretski sve ove operacije se mogu izvršiti i u aplikaciji i naknadno se vertex shader-u proslediti gotove koordinate, pogotovo kod jednostavnih primera ka što je prethodni primer iz ovog rada. Međutim, korišćenjem shader-a se koristi mogućnost paralelnog izvršavanja na GPU tako da se sve operacije mnogo brže izvršavaju.
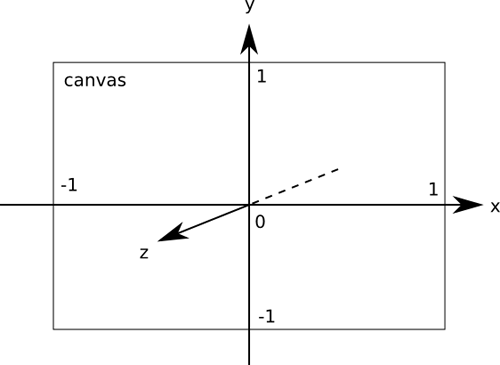
Ovde treba napomenuti i da je koordinatni sistem koji WebGL poznaje takozvani sistem desne ruke što može biti zbunjujuće s obzirom da to znači da su tačke sa manjom dubinom zapravo udaljenije.

Preuzeto sa hacks.mozzilla.org